כפתורים
הוספת כפתור מעוצב באתר
איך מוסיפים קישור בעיצוב כפתור?
מומלץ להשתמש בקישורים באתר כדי לחזק הנעה לפעולה של הגולשים - צרו עמנו קשר / להצעת מחיר לחצו / כניסה לחנות וכו'.
קישור המעוצב ככפתור נחשב מניע יותר לפעולה וגורם למבקרים באתר לרצות להקליק עליו.
קישורים וכפתורים ניתן לשלב בכל איזור שבו ניתן להקליד טקסט חופשי בעורך התוכן.
דוגמאות: כפתור חלול כפתור רגיל כפתור מעוגל
איך יוצרים כפתור?
בשלב ראשון יש להגדיר את הסגנונות הרצויים לכפתורים השונים באתר. תוכלו לעצב כפתורים שונים כך שלכל אזור באתר תוכלו לבחור את הכפתור המתאים לו. את הסגנונות לכפתורים יוצרים פעם אחת ואז ניתן להחיל את סגנון העיצוב במהירות על קישורים שתכניסו בעורך התוכן.
א. יצירת עיצוב כפתור באזור הסגנונות שלי
1. היכנסו לתפריט עיצוב > הסגנונות שלי
2. בחרו באפשרות 'קישורים וכפתורים' ולחצו על 'הוספת סגנון חדש'
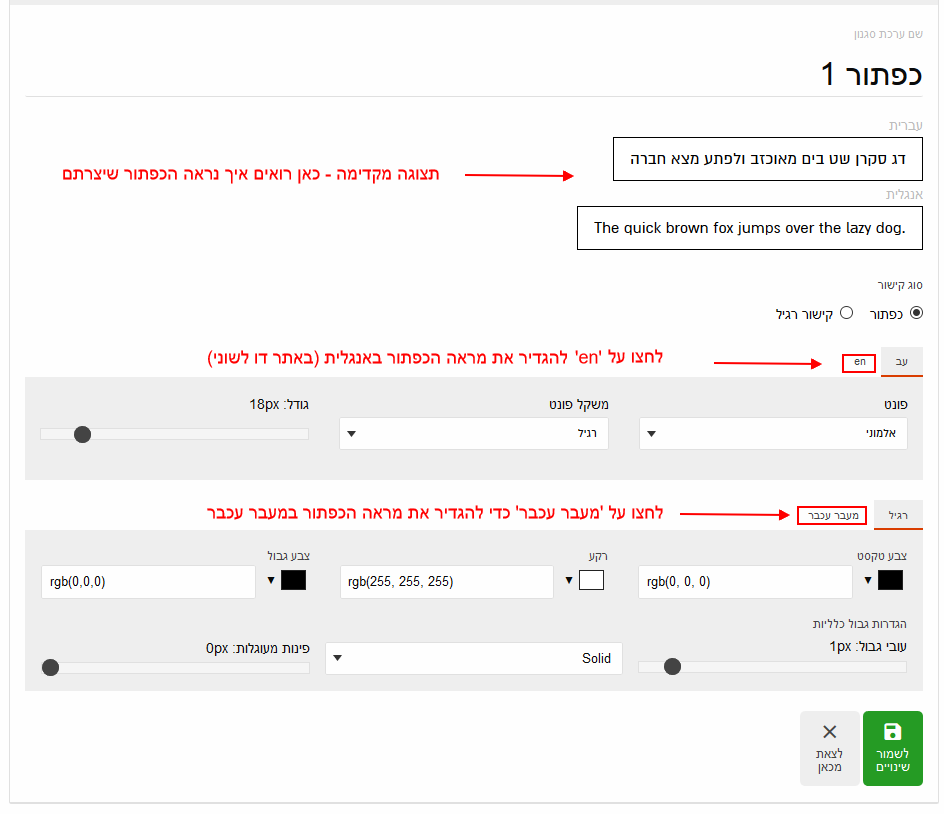
3. כעת תוכלו לתת שם לסגנון הכפתור ולבחור את הפונט, הגודל, הצבע וצבע הרקע עבורו.
באתר דו לשוני תוכלו להגדיר מראה שונה לכפתור בכל שפה. לאחר שתגדירו את כל ההגדרות עבור הכפתור שמרו שינויים.

ב. שילוב כפתור בתוכן התוכן
1. היכנסו בניהול לדף שבו תרצו שיופיע הכפתור.
2. הקלידו בעורך התוכן את הטקסט שאתם רוצים שיופיע על הכפתור.
3. כעת ניצור קישור רגיל על הטקסט. סמנו את הטקסט ולחצו על אייקון הוספת קישור בשורת הלחצנים:
![]()
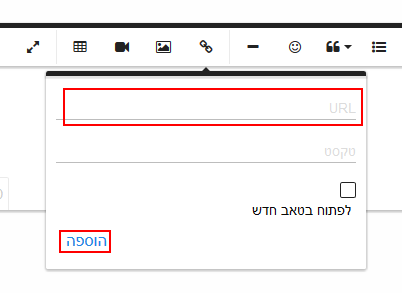
4. בחלונית שנפתחה הדביקו את כתובת היעד בשורת ה-URL (זו הכתובת שאליה יגיעו כשילחצו על הכפתור) ולחצו על 'הוספה':

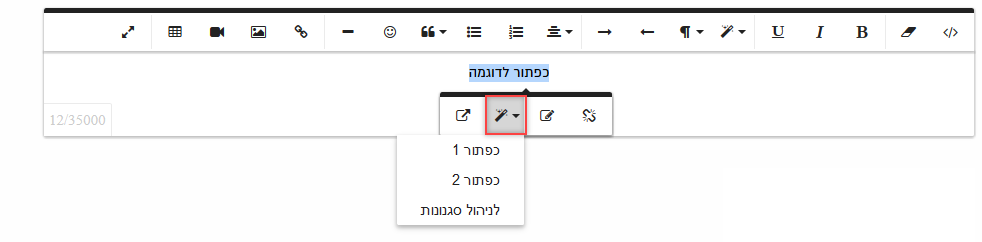
5. כעת יופיע ליד הטקסט המסומן תפריט צף המאפשר ביצוע פעולות מהירות על הקישור שהוספתם. לחצו על אייקון 'סגנון' (שרביט קסמים) ובחרו מהרשימה את סגנון הכפתור הרצוי מבין עיצובי הכפתורים שיצרתם בשלב הקודם:
 הטקסט יקבל כעת את העיצוב שבחרתם ותוכלו לראות את הכפתור בעורך התוכן.
הטקסט יקבל כעת את העיצוב שבחרתם ותוכלו לראות את הכפתור בעורך התוכן.
קראו עוד:
איך מוסיפים קישורים באתר?