שילוב תמונה בעורך התוכן
ניתן לשלב תמונות באופן חופשי בכל איזור שבו מופיע עורך התוכן (איזור עריכת הטקסט עם שורת הלחצנים לעיצוב הטקסט).
אם ברצונכם ליצור גלריית תמונות או מצגת תמונות מתחלפות שבה ניתן לדפדף וכל תמונה נפתחת בגדול - עקבו אחר ההנחיות שלנו להוספת גלריית תמונות בדפי האתר.
איך להוסיף תמונה בעורך התוכן?
לשילוב תמונה בעורך לחצו בשורת הלחצנים על לחצן הוספת תמונה.

בחלונית ניהול תמונות בחרו את התמונה הרצויה בלחיצה.
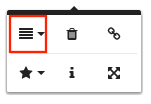
התמונה תופיע בעורך התוכן בצירוף תפריט צף של אפשרויות לעיצוב ולמיקום התמונה ביחס לטקסט -

תפריט צף - אפשרויות תמונה
התפריט שמופיע בלחיצה על תמונה ששולבה בעורך מאפשר:
- להוסיף קישור על התמונה
- להסיר את התמונה
- ליישר את התמונה לשמאל / לימין/ למרכז
- לשנות את רוחב / גובה התמונה
- להוסיף תיאור אלטרנטיבי לתמונה (ALT)
- לקבוע את מיקום התמונה ביחס לשורות הטקסט.
שינוי גודל התמונה בעורך
תוכלו לשחק עם גודל התמונה באמצעות גרירה מאחת הפינות (המסומנות בריבוע כחול) עד למצב הרצוי.
כדי להגדיר גודל מדויק לתמונה (רוחב/גובה) לחצו על אפשרות 'שינוי גודל' בתפריט אפשרויות התאמת התמונה. בחלונית שנפתחת הזינו את רוחב או גובה התמונה הרצוי לכם (עדיף להזין רק אחד מהם כדי לא לעוות את פרופורציות התמונה).
לחצו 'עדכון' להחלת השינוי.
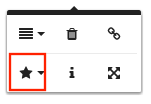
מיקום ויישור התמונה ביחס לטקסט
בתפריט הצף שמופיע לאחר לחיצה על תמונה ששולבה בעורך ניתן לבחור את יישור התמונה (לשמאל / לימין / למרכז).

ולהגדיר גם את מיקום התמונה ביחס לטקסט (מיושרת לטקסט / בשורה נפרדת).

צפו בהדגמה ליישור תמונה בעורך ומיקומה ביחס לטקסט: