עריכת תמונות
עיצוב וחיתוך תמונות במערכת
את התמונות שתעלו לספריית התמונות שלכם תוכלו לעצב ולערוך בקלות כך שיתאימו לגדלים המומלצים עבור סוגי הדפים והתצוגות שבאתר.
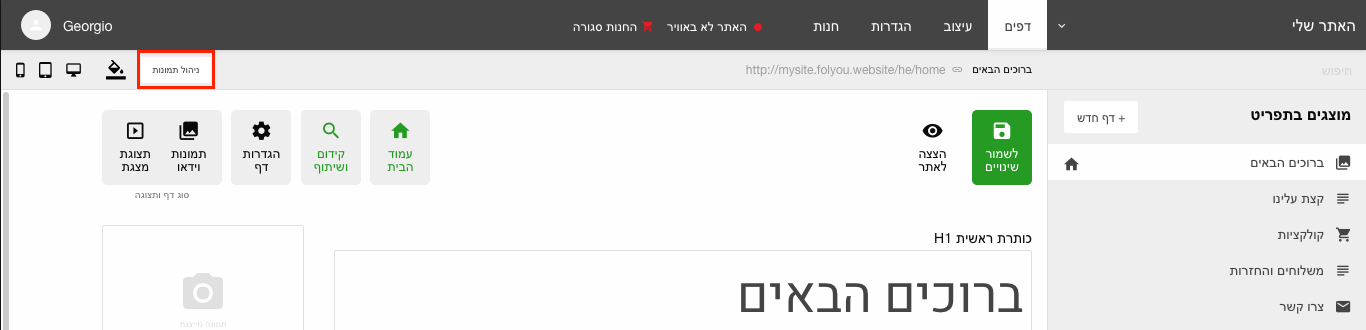
לחצו על כפתור 'ניהול תמונות' הממוקם בצד שמאל למעלה:

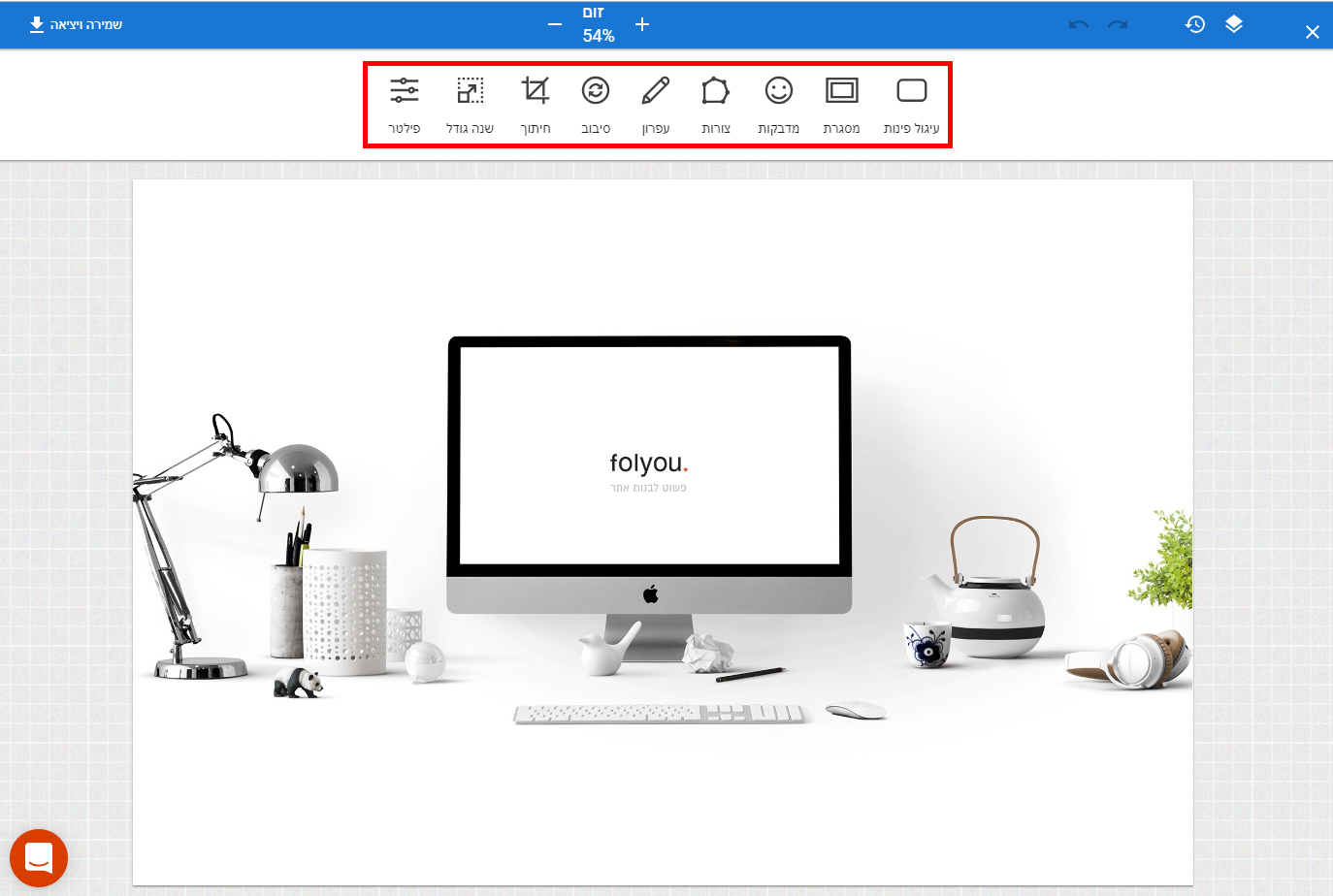
לחצו על האייקון של ה'עריכה':
![]()
כעת תוכלו לחתוך את התמונה, לערוך אותה, להוסיף לה טקסטים, מסגרות, מדבקות פילטרים ועוד.

חיתוך תמונה בהתאם לפרופורציה הרצויה בתבנית
כדי לערוך את התמונה על מנת שתתאים למיקום ספציפי באתר לחצו על האייקון השלישי משמאל בשורת הלחצנים - 'חיתוך':
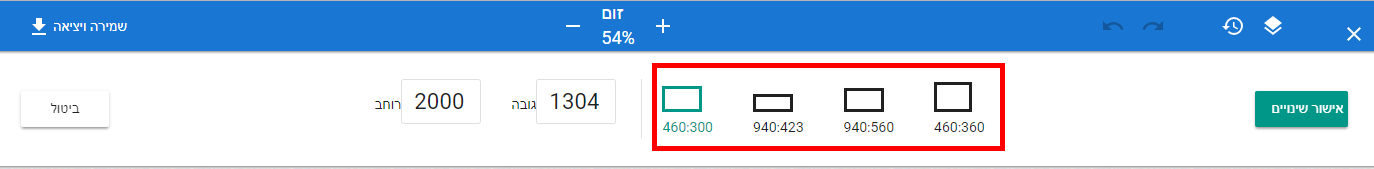
כעת יוצגו לכם אפשרויות לבחירת יחס גודל התמונה או הזנה ידנית של הגדלים:

בחרו את המידה הנכונה לחיתוך הרצוי לפי התבנית של האתר שלכם:
אונו
| אונו | גודל מומלץ (בפיקסלים) | הערות |
|---|---|---|
| תמונה מייצגת בתצוגת רשימה | 306 רוחב, 200 גובה | שומר על הפרופורציות של התמונה. אפשר להחליט עם חיתוך / בלי |
| תמונה מייצגת בתיק עבודות / תתי דפים / קטלוג מוצרים בתצוגת גריד (במצב חיתוך אוטומטי) | 315 רוחב, 205 גובה | |
| תמונה מייצגת בתיק עבודות / תתי דפים / קטלוג מוצרים בתצוגת גריד (במצב ללא חיתוך) | 361 רוחב, 205 גובה | |
| תמונה בדף מסוג תמונות וידאו בתצוגת גריד או בתצוגת תמונות קטנות (חיתוך אוטומטי) | 361 רוחב, 235 גובה | |
| תמונות למצגת קטנה בצד ימין / שמאל | רוחב 570, גובה 380 | |
| תמונות למצגת קטנה בדפי טקסט בתצוגת טאבים | רוחב 570, גובה 480 | |
| תמונה למצגת גדולה | 2000 רוחב, 800 גובה | |
| תמונות רקע | 1600 רוחב, 1400 גובה |
מינימליסטית
| מינימליסטית | גודל מומלץ (בפיקסלים) | הערות |
|---|---|---|
| תמונה מייצגת בתצוגת רשימה / גריד | 460 רוחב, 300 גובה | |
| תמונה במצגת גדולה (דף תמונות וידאו) | 940 רוחב, 423 גובה | בבאנרים עם טקסט - כדאי למקם את הטקסט ב-320 פיקסלים המרכזיים של התמונה |
| תמונות במצגת גדולה (מצגת בתוך דפי טקסט או תיק עבודות בתצוגת תמונות גדולות) | 940 רוחב, 560 גובה | בבאנרים עם טקסט - כדאי למקם את הטקסט ב-320 פיקסלים המרכזיים של התמונה |
| תמונות למצגת קטנה בצד ימין / שמאל | 460 רוחב, 360 גובה | |
| תצוגת תמונות משמאל / תצוגת תמונות מימין | רוחב 460, גובה דינמי | |
| תמונות רקע | 1,500 פיקסל רוחב. הקצוות ייחתכו בהתאם לגודל המסך ותוכן הדף הספציפי | משתנה בהתאם לגובה תוכן הדף |
מרכזית
| מרכזית | גודל מומלץ (בפיקסלים) | הערות |
|---|---|---|
| תמונה מייצגת בתצוגת גריד (במצב ללא חיתוך) | גובה 150, רוחב דינמי | |
| תמונה מייצגת בתצוגת גריד (במצב חיתוך אוטומטי) | גובה 150, רוחב 230 | |
| תמונה מייצגת בתצוגת רשימה (במצב ללא חיתוך) | רוחב 280, גובה דינמי | |
| תמונה מייצגת בתצוגת רשימה (במצב חיתוך אוטומטי) | רוחב 280, גובה 182 | |
| תמונה למצגת גדולה בדף תמונות וידאו ובדפים פנימיים | 940 רוחב, 490 גובה | בבאנרים עם טקסט - כדאי למקם את הטקסט ב-320 פיקסלים המרכזיים של התמונה |
| תמונה למצגת תמונות בצד שמאל או ימין | 460 רוחב, 360 גובה | |
| תמונה בצד בדף מסוג תיק עבודות / דפי טקסט | 460 פיקסל רוחב | גובה דינמי |
| תמונות רקע | 1,500 פיקסל רוחב. הקצוות ייחתכו בהתאם לגודל המסך ותוכן הדף הספציפי | משתנה בהתאם לגובה תוכן הדף |
תפריט בצד
| תפריט בצד | גודל מומלץ (בפיקסלים) | הערות |
|---|---|---|
| רוחב אתר מקסימלי | 960 פיקסלים | |
| תמונה מייצגת בתצוגת רשימה | 460 רוחב, 300 גובה | |
| תמונה מייצגת בתצוגת גריד | 220 רוחב, 220 גובה | |
| תמונה למצגת גדולה | 700 רוחב | למצגת גדולה. הגובה דינמי |
| תמונות רקע | 1,500 פיקסל רוחב. הקצוות ייחתכו בהתאם לגודל המסך ותוכן הדף הספציפי | משתנה בהתאם לגובה תוכן הדף |
מסגרת חיתוך התמונה תותאם לפרופורציה הנחוצה עבור תמונה בסוג התצוגה הנבחר. ניתן להזיז את מסגרת החיתוך על גבי התמונה לפני ביצוע החיתוך.
לחצו על כפתור 'אישור שינויים' ואז על 'שמירה ויציאה' והתמונה הערוכה (כלומר עותק של התמונה המקורית) תישמר בספריית התמונות שלכם.
כעת תוכלו להשתמש בתמונה החדשה המותאמת בדף הרצוי באתר.